js深入浅出vue视频-js 深入浅出 vue 视频教程全集
JS 深入浅出 Vue 视频教程全集是一套全面讲解 Vue.js 框架的视频教程,旨在帮助 JavaScript 开发者深入理解 Vue.js 的核心概念和最佳实践。本教程以通俗易懂的方式讲解了 Vue.js 的基本概念、模板语法、组件化开发、状态管理、路由和服务器端渲染等内容,并通过大量的实例和项目实践,帮助读者掌握 Vue.js 的实际应用技巧。
Vue.js 简介
Vue.js 是一款流行的前端框架,它提供了一种简单、高效、灵活的方式来构建用户界面。Vue.js 采用了组件化的开发方式,使得开发者可以将应用拆分成多个独立的组件,每个组件都可以独立开发、测试和维护。Vue.js 还提供了响应式数据绑定、模板引擎和路由等功能,使得开发者可以更加方便地构建复杂的单页面应用。
Vue.js 核心概念
在本教程中,作者详细讲解了 Vue.js 的核心概念,包括组件、模板、数据绑定、计算属性、侦听器和生命周期钩子等。通过实际案例,作者帮助读者理解这些概念的实际应用,并演示了如何使用这些概念来构建复杂的用户界面。

Vue.js 模板语法
Vue.js 模板语法是一种简洁、高效的模板引擎,它允许开发者使用 HTML 来创建 Vue.js 组件的模板。在本教程中,作者详细讲解了 Vue.js 模板语法的基本语法和常用指令,包括插值、属性绑定、事件绑定和条件渲染等。通过实际案例,作者帮助读者理解模板语法的实际应用,并演示了如何使用模板语法来创建复杂的用户界面。
Vue.js 组件化开发
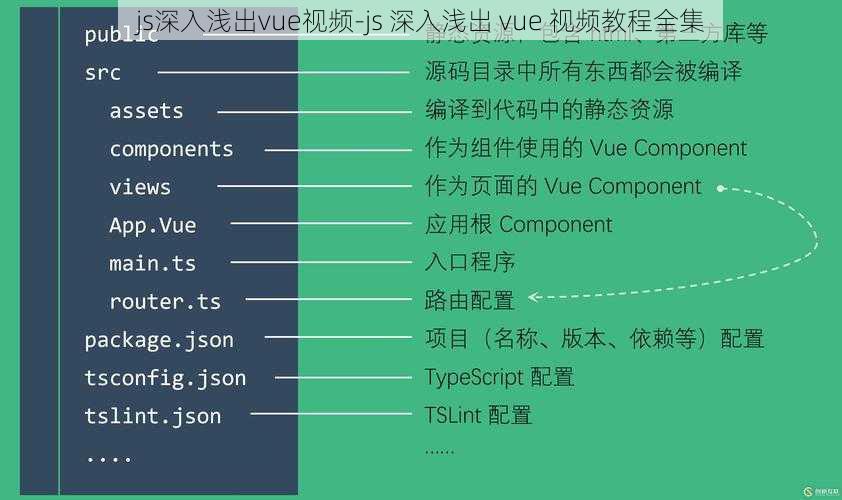
组件化开发是 Vue.js 的核心思想之一,它将应用拆分成多个独立的组件,每个组件都可以独立开发、测试和维护。在本教程中,作者详细讲解了 Vue.js 组件化开发的基本概念和最佳实践,包括组件的定义、注册、使用和通信等。通过实际案例,作者帮助读者理解组件化开发的实际应用,并演示了如何使用组件化开发来构建复杂的用户界面。
Vue.js 状态管理
在实际开发中,应用的状态管理是一个非常重要的问题。Vue.js 提供了多种状态管理方案,包括 Vuex、Pinia 和 Zustand 等。在本教程中,作者详细讲解了 Vuex 的基本概念和使用方法,包括状态、mutation、action 和 getter 等。通过实际案例,作者帮助读者理解 Vuex 的实际应用,并演示了如何使用 Vuex 来管理应用的状态。
Vue.js 路由和服务器端渲染
Vue.js 路由和服务器端渲染是构建单页面应用的重要技术。在本教程中,作者详细讲解了 Vue.js 路由的基本概念和使用方法,包括路由的定义、匹配和导航等。通过实际案例,作者帮助读者理解 Vue.js 路由的实际应用,并演示了如何使用 Vue.js 路由来构建单页面应用。作者还讲解了 Vue.js 服务器端渲染的基本概念和使用方法,包括服务器端渲染的原理和实现方式等。通过实际案例,作者帮助读者理解 Vue.js 服务器端渲染的实际应用,并演示了如何使用 Vue.js 服务器端渲染来提高应用的性能和用户体验。
JS 深入浅出 Vue 视频教程全集是一套非常优秀的 Vue.js 教程,它涵盖了 Vue.js 的核心概念、模板语法、组件化开发、状态管理、路由和服务器端渲染等内容,并通过大量的实例和项目实践,帮助读者掌握 Vue.js 的实际应用技巧。如果你是一名 JavaScript 开发者,并且想要学习 Vue.js 框架,那么这套教程将是你的不二选择。